Headings create the structure of our content. They are one of the most important items on the page.
They help with SEO as our content is weighted on keywords. A keyword like “markdown” would have more weigh in a main heading than in a subheading, for example.
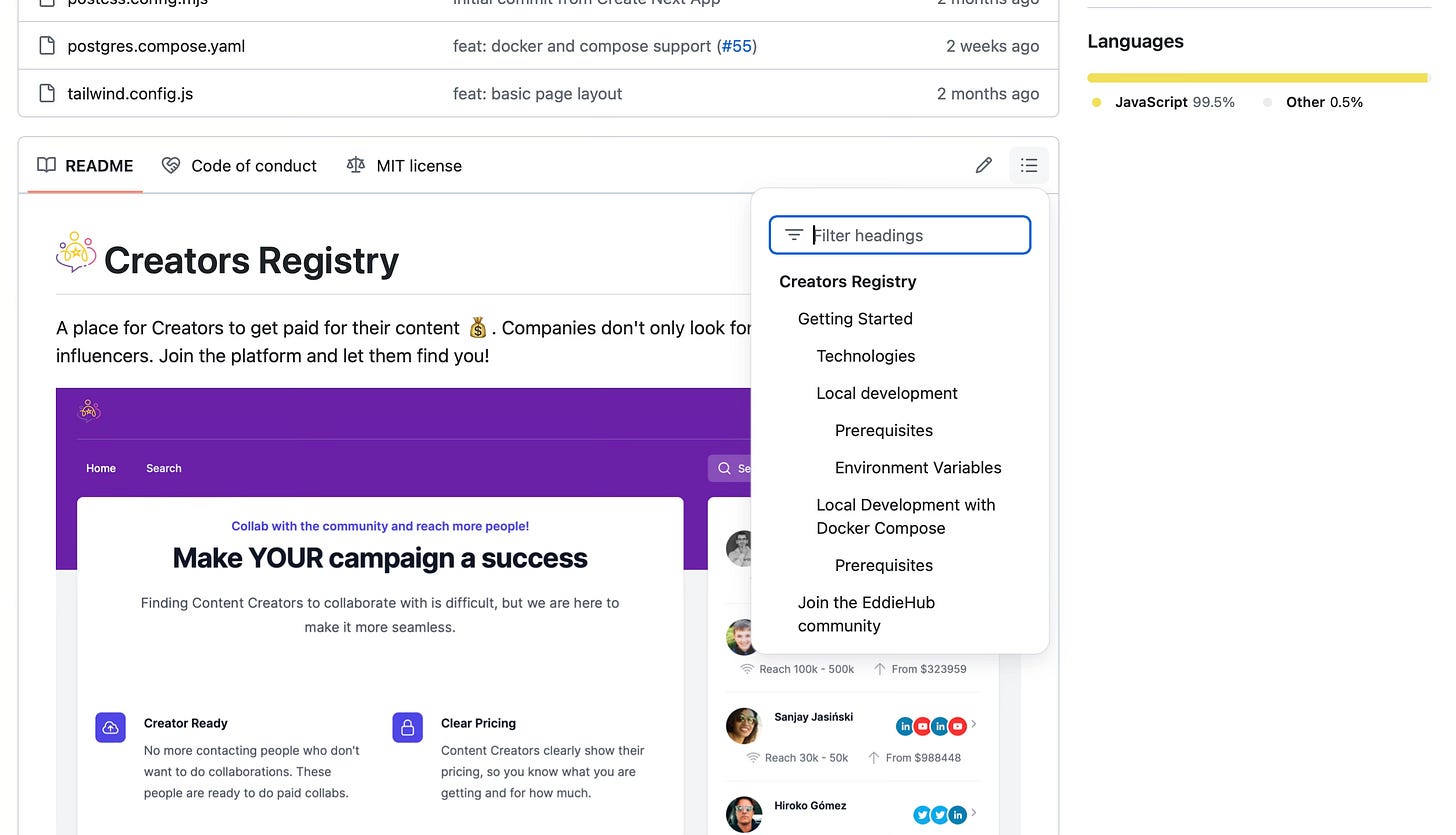
On GitHub, the README now has a generated “Table of Contents” and this is created from the headings and subheadings in our README.md file. These are nested depending on the Heading type, as shown in the screenshot below. Also, you can deep link to your sub-sections when required. A great use case for this is when you need a specific section of the documentation. Instead of the link taking you to the top, it auto-scrolls down the page to the correct section - I know this is always appreciated by the reader.
For accessiblity, correctly nested Headings are important for assistive technologies. For example a screen reader to navigate the web page.
So how do we generate Headings?
In Markdown, a Heading is started with a “#”. The number of # determines what type of Heading it is. The Markdown content is converted to html for the browser to understand. A single “#” is converted to “<h1>” and 6 “#” (“######”) is converted to “<h6>”.
The main Heading “#” (“h1”) has the highest rank, with 6 “#” (“h6”) being the lowest. Do not skip ranks, there are 3 outcomes:
You are starting a new section, so you jump to a higher rank
You are creating a sibling section so you use the same current rank
You are diving deeper into a sub section, so you use the next rank down
IMPORTANT: Do not jump from Heading rank 2 to rank 4, especially not because of the styling
Examples
Here are the six Headings available in Markdown and how to achieve them:
# heading 1
## heading 2
### heading 3
#### heading 4
##### heading 5
###### heading 6This is what the rendered output looks like:
IMPORTANT: Remember to have a space between the
#and your heading text.
Why?
Generated Table of Contents;
SEO;
Accessibility;
Deep linking which helps when sharing parts of your content, as it will take the user directly to the exact section.
Usage
Headings need to be nested correctly. What I mean by this is:
You should not go from a “h1” to a “h6”; so for example under a “h2” should be a “h3”.
“h1” is weighted more in terms of SEO than a “h6” but this should not mean everything is a “h1”, use the appropriate heading for your content.